티스토리 뷰
언제부터인가 인터넷이 발달되고 커뮤니티가 발달되면서 움짤이라는 말이 생겨나기 시작하겠습니다. 움짤은 말 그대로 움직이는 짤(이미지)라는 뜻입니다. 움짤은 생동감이 존재하기에 일반적인 이미지와 달리 보다 더 집중을 할 수 있게 하며 관심과 흥미를 끌게 됩니다. 일반이미지에서는 금방 다른 이미지나 뒤로 가기를 누르게 되더라도 움짤은 조금 더 보게 되는 효과가 있죠. 블로그 포스팅이나 상세페이지 등을 만들 때 움짤을 사용하는 인플루언서나 전문 블로거들이 점점 늘어나고 있습니다. 이제는 움짤을 만드는 기술은 상당히 필요한 기술이라고 판단됩니다.
아래 보여드리는 움짤은 EZGIF를 통해 만든 샘플 영상입니다.
이제부터는 아래와 같은 움짤을 어떻게 만드는지 알려드리겠습니다.

준비물 :
1. 움짤을 만들 이미지 최소 3장 이상
2. pc 또는 노트북과 인터넷 환경
3. 열정
1. EZGIF 접속 및 한글변환
https://ezgif.com/ 주소로 접속합니다.
초기에 접속 시 모든 환경이 영어로 되어있기에 우리가 쉽게 사용할 수 있는 한글로 변환 작업을 먼저 해줍니다.
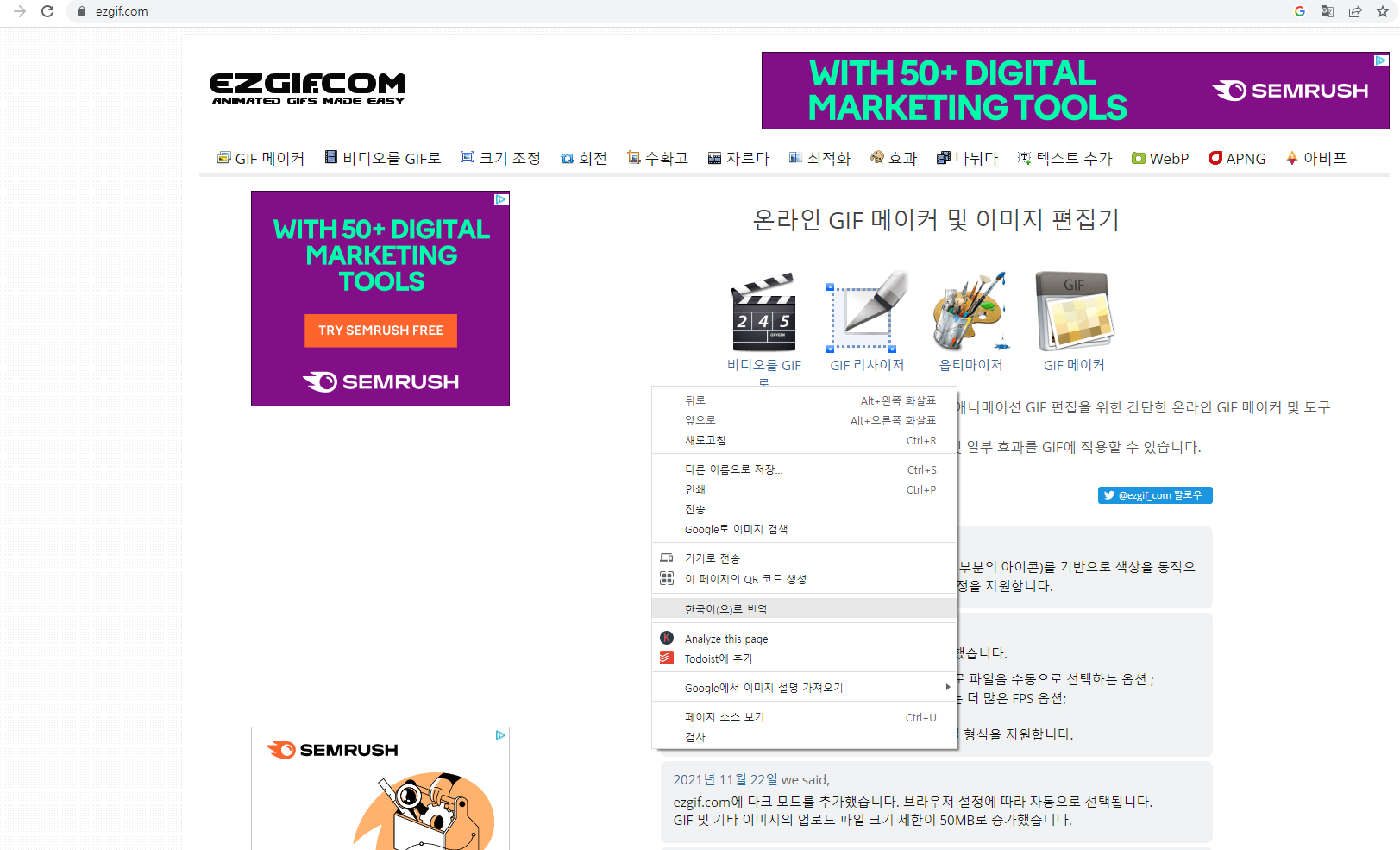
아래 이미지처럼 빈 화면에 우클릭 후 한국어(으)로 번역 클릭 이후 선택을 한국어로 설정해 주시면 됩니다.
참고로 아래 작업은 크롬에서 진행하였지만 현재 웬만한 브라우저는 모두 동일하게 한글 번역이 가능합니다.
모든 설정을 완료하면 한글로 사용이 가능합니다.


2. 이미지로 GIF 만들기
한글로 번역 후에는 작업이 어렵지 않습니다. GIF메이커라는 좌측 상단 메뉴르를 클릭합니다.
그러면 보시는 것처럼 다음과 같은 화면이 나옵니다.
이후에 파일선택을 통해 원하시는 이미지를 선택하시면 됩니다. 가장 이상적인 움짤을 만들기 위해서는
3-5장 정도를 사용하시는 것을 권장합니다.
또한 파일은 각각 최대 6MB이며 최대 100MB를 넘지 말아야 합니다.

이미지를 선정한 후 업로드하면 다음과 같은 화면이 나옵니다. 각 순서대로 배치를 할 수 있으며
시간과 정렬위치 등을 설정할 수 있습니다. 혹시 이미지가 섞여 있다면 드래그하여 순서를 다시 설정하면 됩니다.
웬만하면 기본설정대로 진행을 하는 것이 좋으나 이미지 수나 원하는 결과를 위해서는 조금씩 수정하여도 좋습니다.
마지막에 루프수는 빈칸으로 둘 경우 이미지가 무한반복 되는 움짤이 완성됩니다.

모든 작업이 완료되면 처음에 보여드린 것과 같은 GIF 이미지가 완성됩니다.

GIF 흔히 움짤이라고 하는 파일은 만들기 어렵지 않습니다. 위에 예시는 정말 예시를 위해 만들었기에 캡처 화면을 이용하여 크기도 안 맞고 정신도 없지만 불과 몇 초만에 만들 정도로 쉽습니다. 블로그마케팅, 상세페이지 등 고객을 유혹하는 작업을 한다면 움짤을 만들어서 고객에 시선을 확 끄는 것을 추천합니다. 단 몇 초로 전혀 다른 결과를 얻게 될 것입니다.
